
Make Your Mac Dev Ready
MAC CONFIGURATIONS & EXTENSION CHECKLIST FOR DOTNET DEVELOPER
DEVELOPER SETTINGS
Hello hiveminds,
This article is intended to share the settings/apps installed to make the developer's life easier when getting used to Mac.
The following steps are mostly intended for C# & Vscode users, if you are using neither of them then wouldn't it be nice sharing with friends for whom this might be helpful ?☺️ Also please check out the general tips for setting up the Mac here: Make your Mac Better
1. GIT
of course, this would be the first step in getting the code workspace in our mac🥳.
The git can be installed by installing xcode from AppStore. Also, this can be installed via homebrew as well
brew install git
1.1 GIT ADD SSH KEY
When you set up an SSH key, you create a key pair that contains a private key (saved to your local computer) and a public key (uploaded to Bitbucket). Bitbucket uses the key pair to authenticate anything the associated account can access. This two-way mechanism prevents man-in-the-middle attacks. steps to generate ssh keys for bitbucket are mentioned here
2. Add VSCODE PATH
If we add vscode to the path it will be super helpful since we can directly open any folder/ workspace in vscode from the command line. You can also run VS Code from the terminal by typing 'code' after adding it to the path:
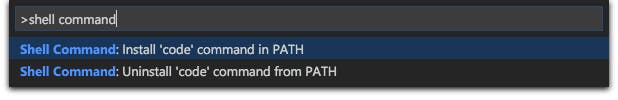
Launch VS Code. Open the Command Palette (Cmd+Shift+P) and type 'shell command' to find the Shell Command: Install 'code' command in PATH command.
 Restart the terminal for the new $PATH value to take effect. You'll be able to type 'code .' in any folder to start editing files in that folder.
Note: If you still have the old code alias in your .bash_profile (or equivalent) from an early VS Code version, remove it and replace it by executing the Shell Command: Install 'code' command in the PATH command.
Restart the terminal for the new $PATH value to take effect. You'll be able to type 'code .' in any folder to start editing files in that folder.
Note: If you still have the old code alias in your .bash_profile (or equivalent) from an early VS Code version, remove it and replace it by executing the Shell Command: Install 'code' command in the PATH command.
2.1 VSCODE EXTENSIONS
-
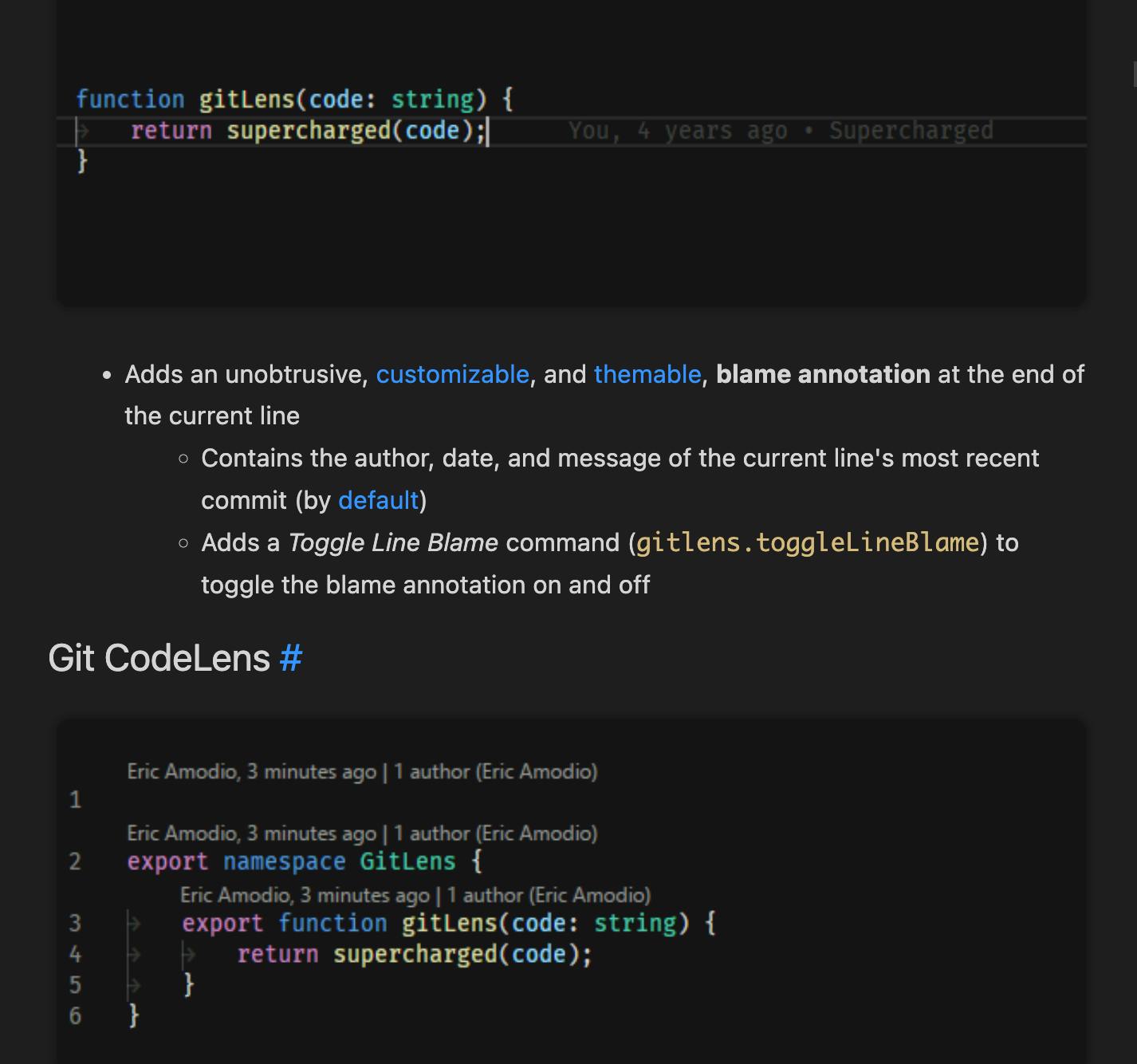
Visualize code authorship at a glance via Git blame annotations and CodeLens, seamlessly navigate and explore Git repositories, gain valuable insights via rich visualizations and powerful comparison commands, and so much more

Test Explorer for Visual Studio Code
 This extension provides an extensible user interface for running your tests in VS Code. It can be used with any testing framework if there is a corresponding Test Adapter extension.
This extension provides an extensible user interface for running your tests in VS Code. It can be used with any testing framework if there is a corresponding Test Adapter extension.Prettier - Code formatter Code formatter using prettier-It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
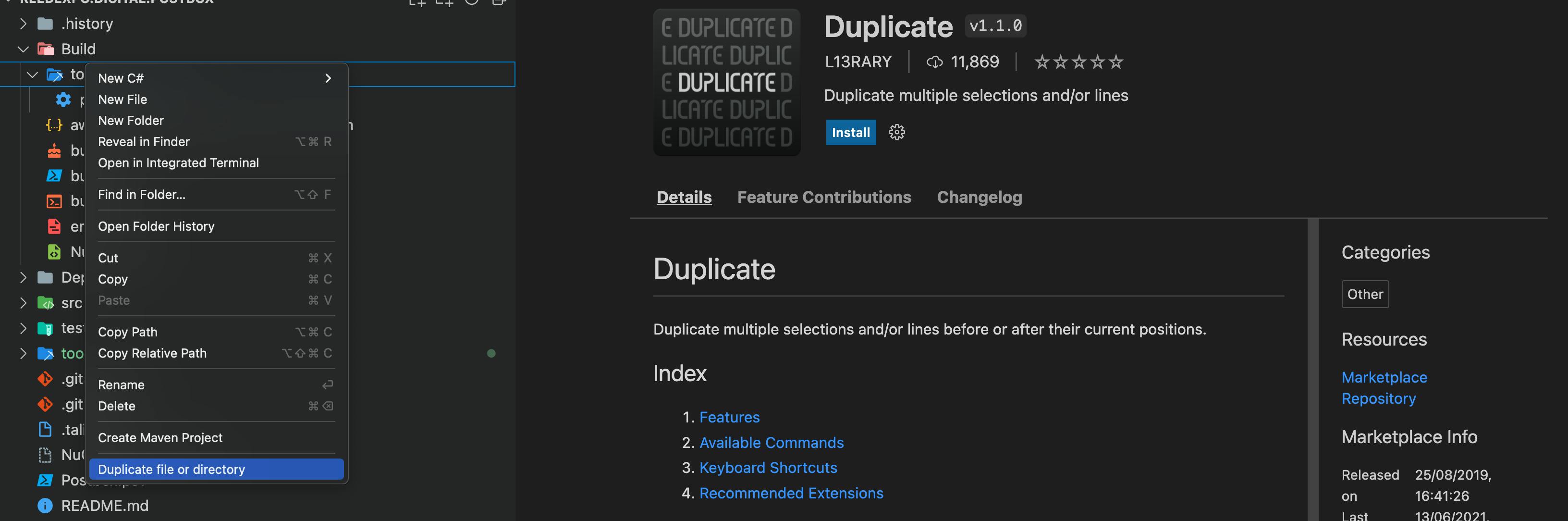
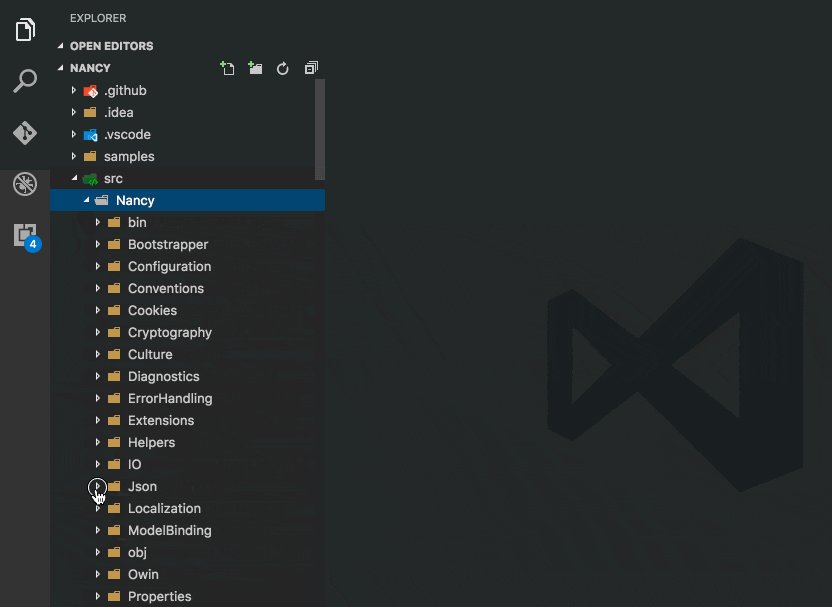
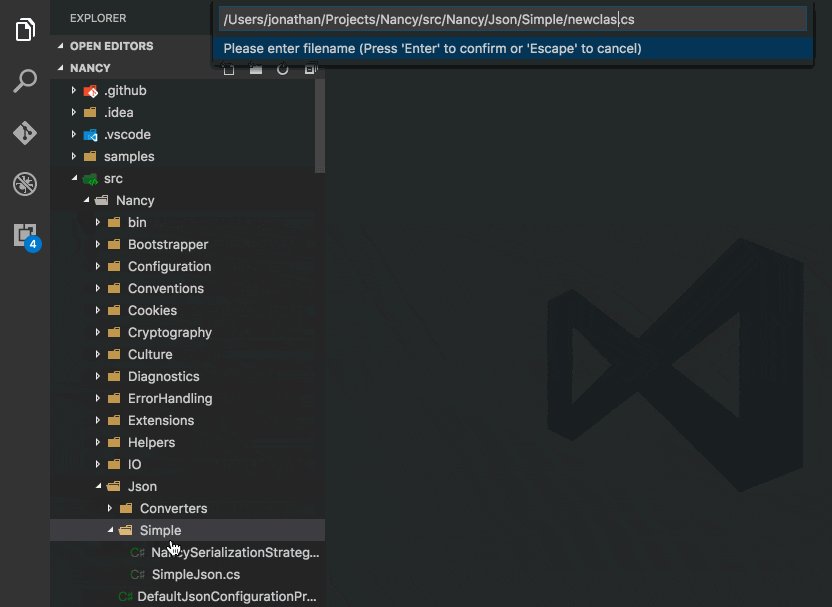
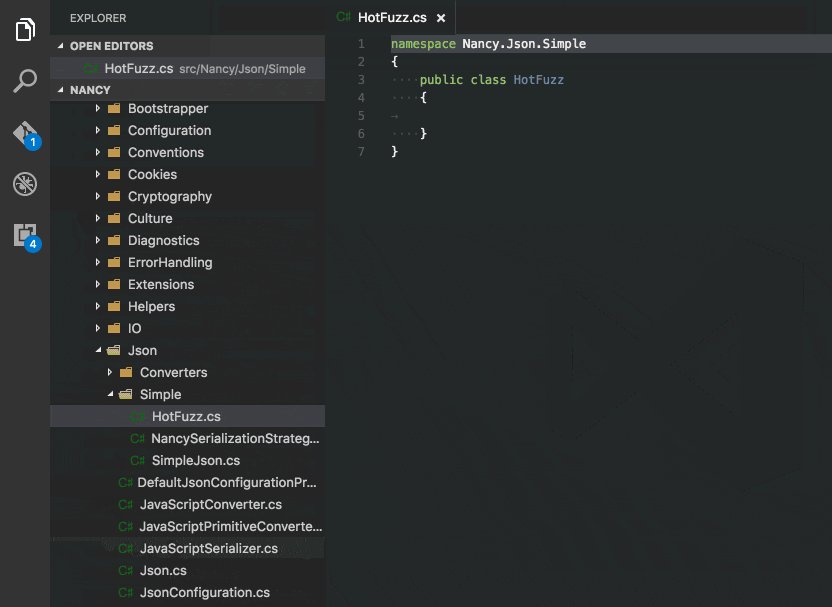
- Duplicate Action - helps to replicate files in the directory

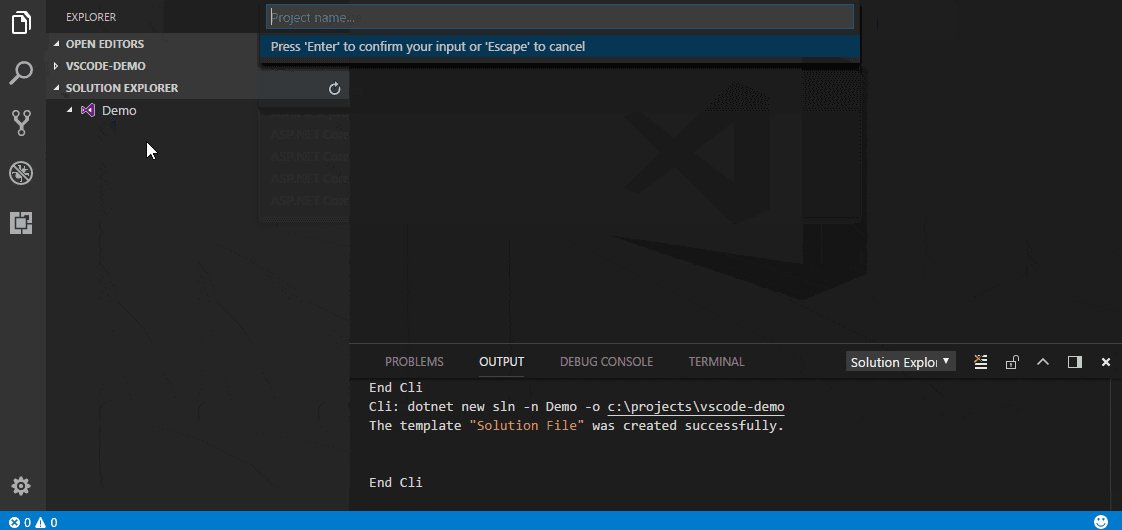
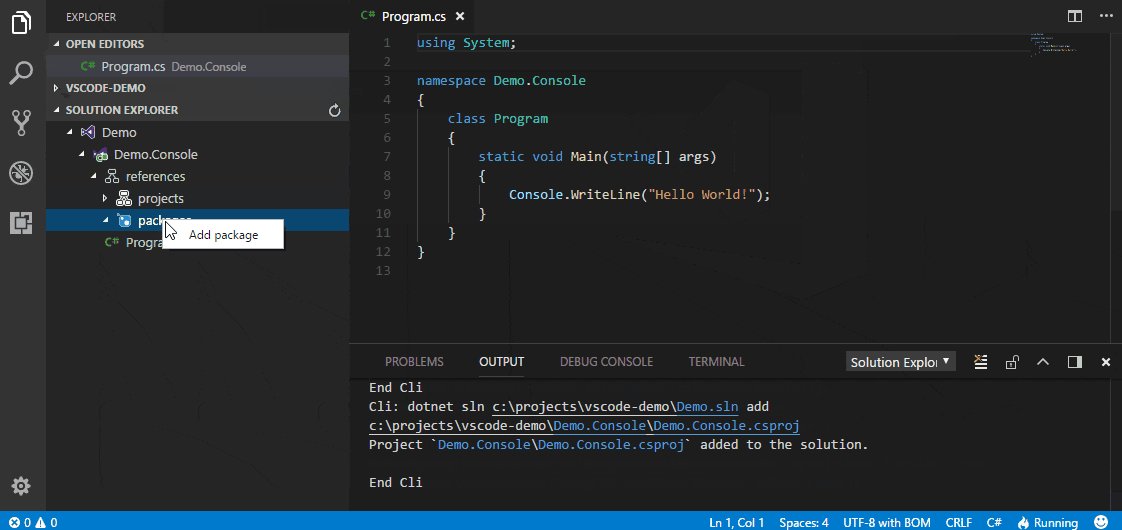
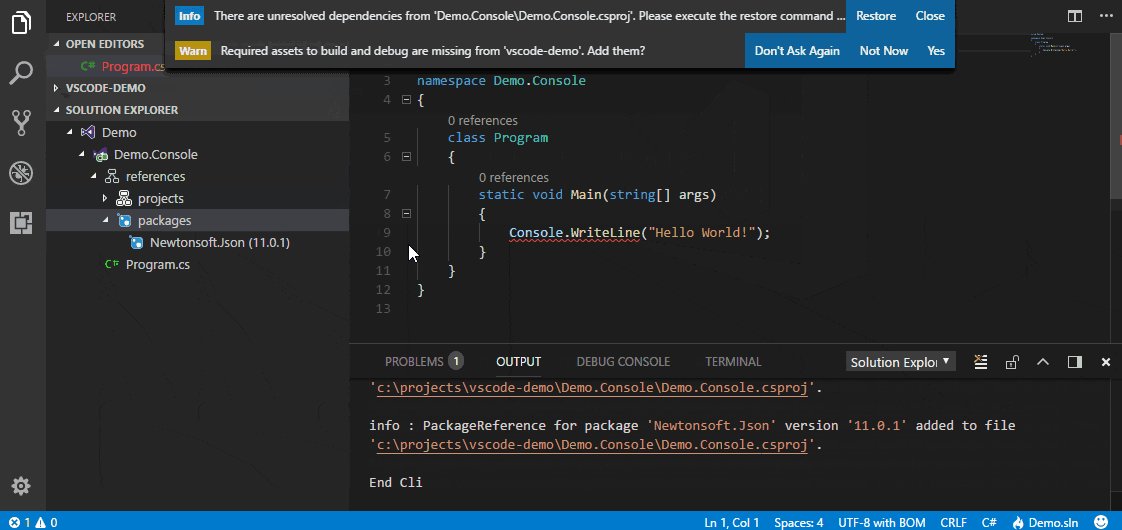
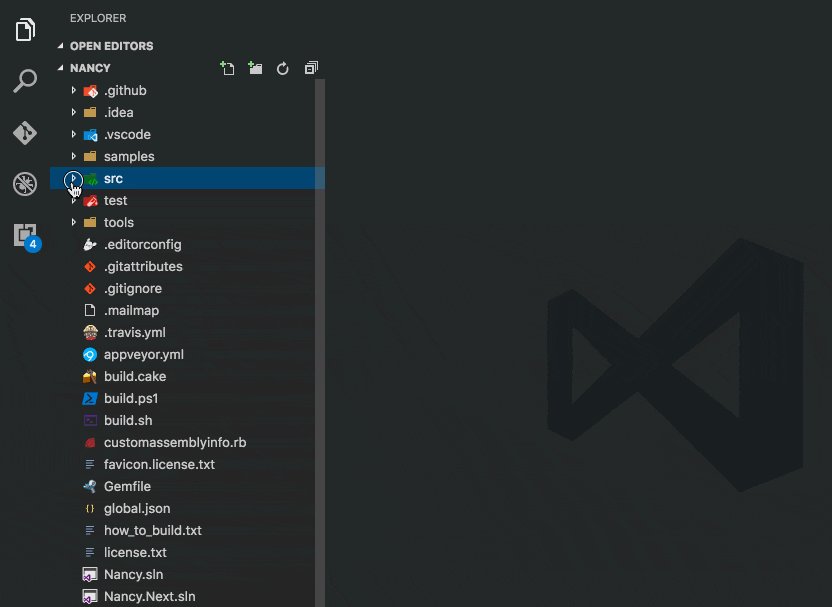
adds a Visual Studio Solution File explorer panel in Visual Studio Code. Now you can navigate into your solution following the original Visual Studio structure.

- C# - this gives c# related features and makes capabilities to develop c# codes using VSCode
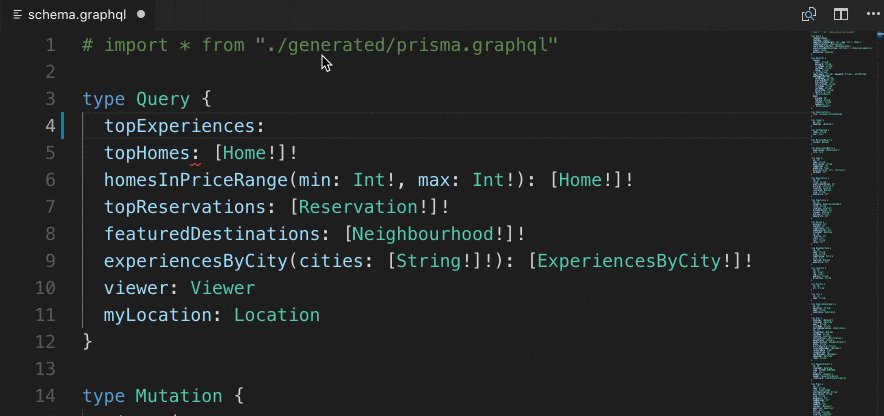
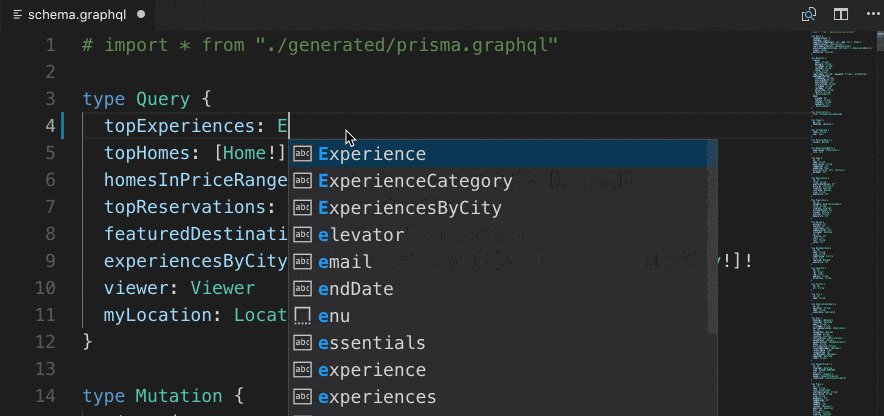
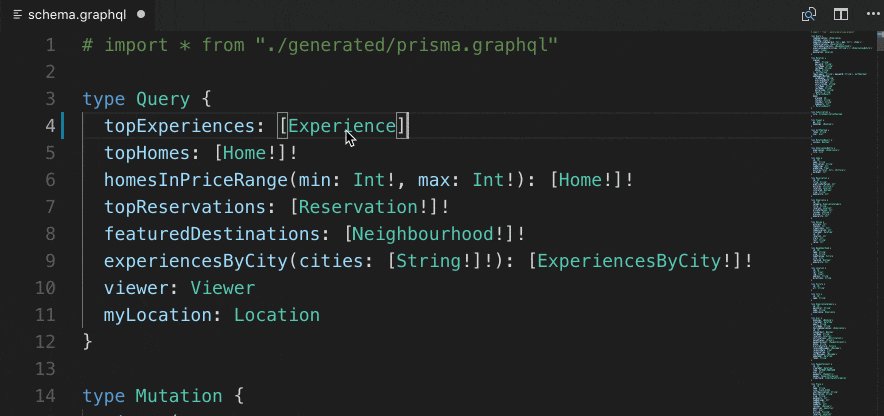
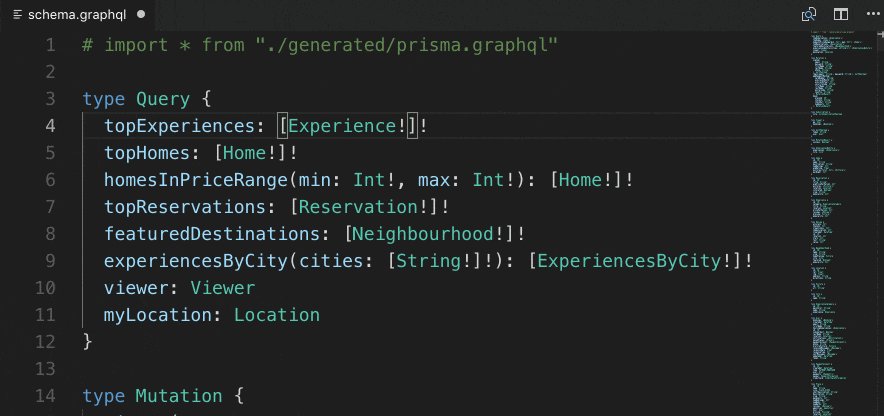
GraphQL.vscode-graphql
 GraphQL extension for VSCode adds syntax highlighting, validation, and language features like go to definition, hover information, and autocompletion for graphql projects. This extension also works with queries annotated with all tags or comments.
GraphQL extension for VSCode adds syntax highlighting, validation, and language features like go to definition, hover information, and autocompletion for graphql projects. This extension also works with queries annotated with all tags or comments.C# extensions-C# IDE Extensions for VSCode provides extensions to the IDE that will hopefully speed up your development workflow.


- Snippets and Syntax Highlight for Gherkin (Cucumber) Code snippets to write scenarios faster + Syntax highlight for .feature files
- Material UI Icons: adds icons to vscode

2.2 CONFIGURE TAB SPACE AND NAVIGATION SHORTCUTS
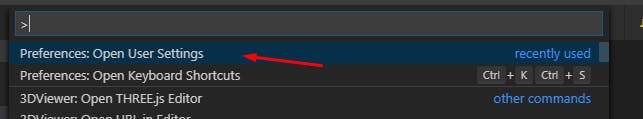
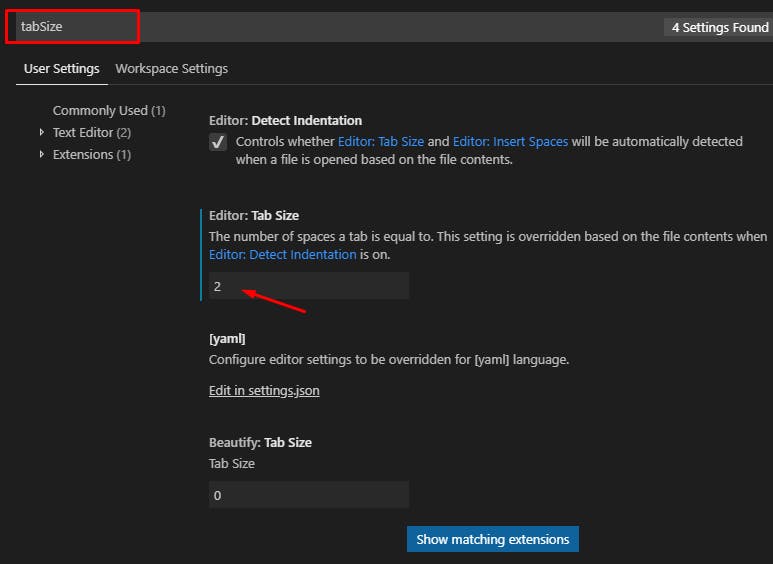
sometimes the no of spaces configured for the tab will not match the required indentation for the specific file extension. And it can be configured using in menu Code → Preferences → Settings or ⌘,


CMD+K CMD+S shortcut will help us to map the keyboard shortcuts which makes the coding comfortable,
one such shortcut that helped me a lot is configuring Go Back and Go Forward navigation keys which helped to navigate to previous and next files in my navigation history in a single click. There are a lot more configurations available (folding, unfolding, formatting, auto suggestions ..etc) in keymaps don't forget to check and configure them.
3.1 FIX NUGET SOURCE
To restore internal Dotnet packages, run below command to add the package source into the NuGet config file
* dotnet NuGet add source "https://sourceurl" -n "source name"
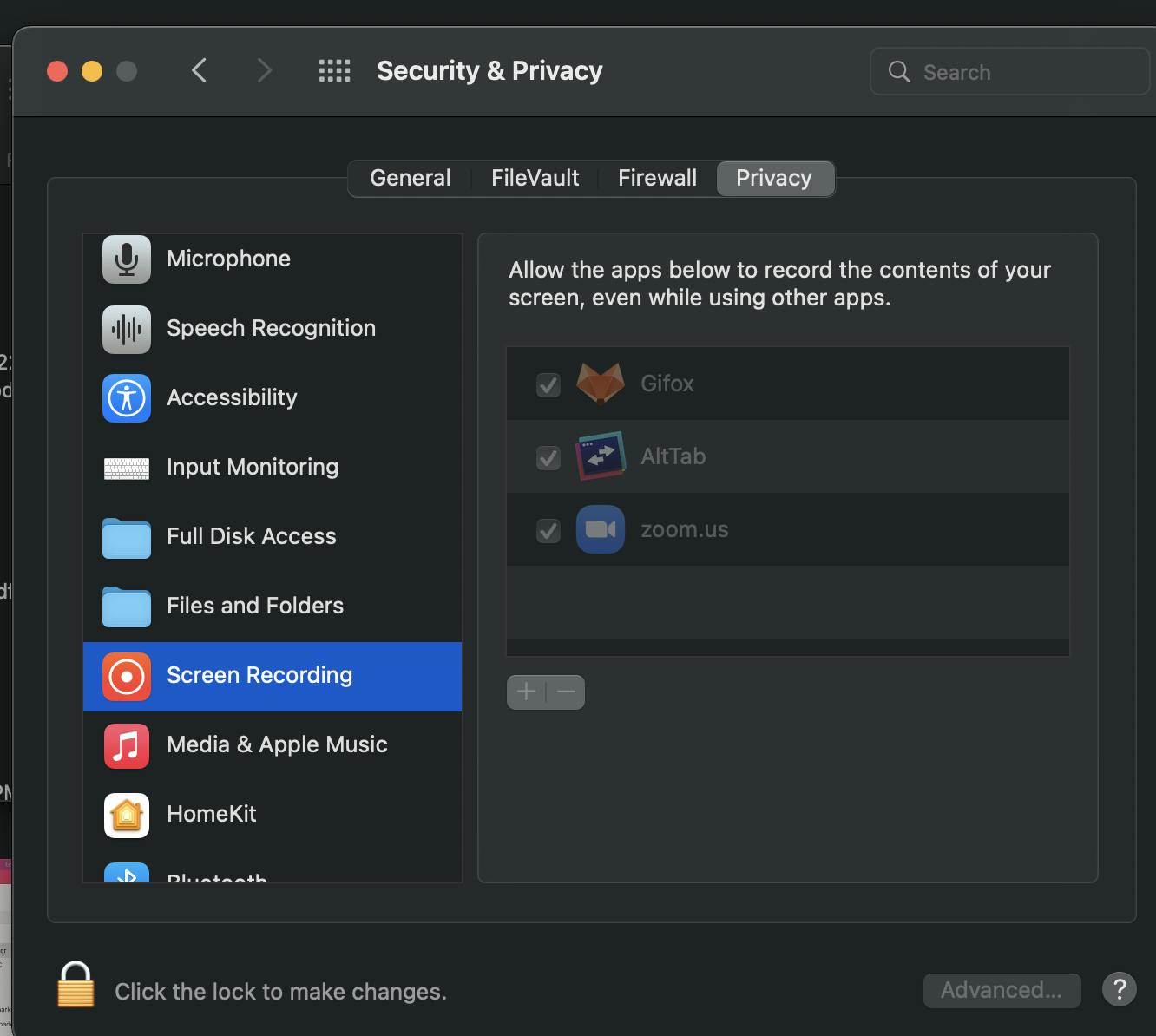
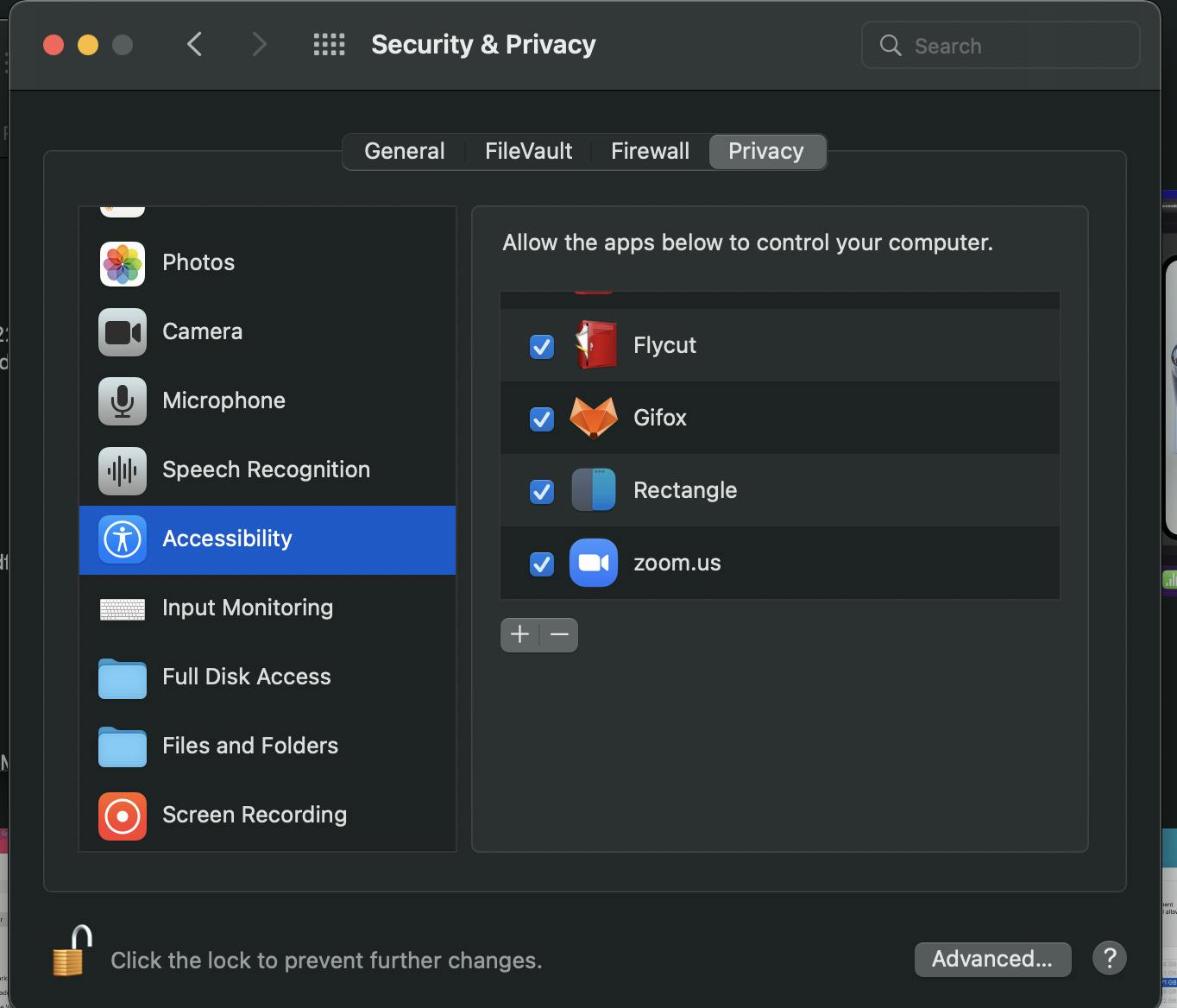
4. ZOOM /TEAMS SCREEN SHARING PERMISSIONS
To avail the screen share feature on zoom/teams we will have to give the screen sharing and accessibility permissions for the zoom/teams app. If we enable these options beforehand no need to give permission and quit the apps in mid of important meetings, Cheers!


5. ENABLE FUNCTION KEYS FOR IDES
Mac comes with a touch bar, and with that to access the function keys we have to press the Fn key every time. And for programmers that might be difficult since FN keys play a major role in IDEs.
So, to overcome this if we configure the FN keys as default keys for IDEs when IDES are opened and in focus on the MAC, function keys will be shown by default on the touch bar.

How cool is that??-> function keys adv + touch bar adv both are in our MAC now ✌️✌️
6.POSTMAN
for calling API resources or to test the API resources we can install and use the postman client.
REFERENCES
These are some insightful posts I found that shares tips/guidelines for MAC usage, please check them out too.